目录
- .githubUpdate github actions4年前
- ScrollEdgeControl-DemoAdd an example of UIRefreshControl2年前
- ScrollEdgeControl.xcodeprojAdd an example of UIRefreshControl2年前
- ScrollEdgeControlReduce the number of calls to setFrame (#10)2年前
- .gitignoreInit4年前
- LICENSEAdd podspec4年前
- Package.swiftUpdate min iOS Version (#8)3年前
- README.mdUpdate README.md4年前
- ScrollEdgeControl.podspecUpdate ScrollEdgeControl.podspec3年前
ScrollEdgeControl
Replacement of UIRefreshControl, and more functions.
Overview
ScrollEdgeControl is a UI component that is similar to UIRefreshControl. but it pulls up to the even further abstracted component.
ScrollEdgeControl can attach to every edge in a scroll view. For instance, pulling to down, up, left, right to trigger something activity such as refreshing. (pull-to-activate)
It supports also disabling pull-to-activate, it would be useful in case of displaying as a loading indicator at bottom of the list.
The content on this control supports display any view you want.
Showcase
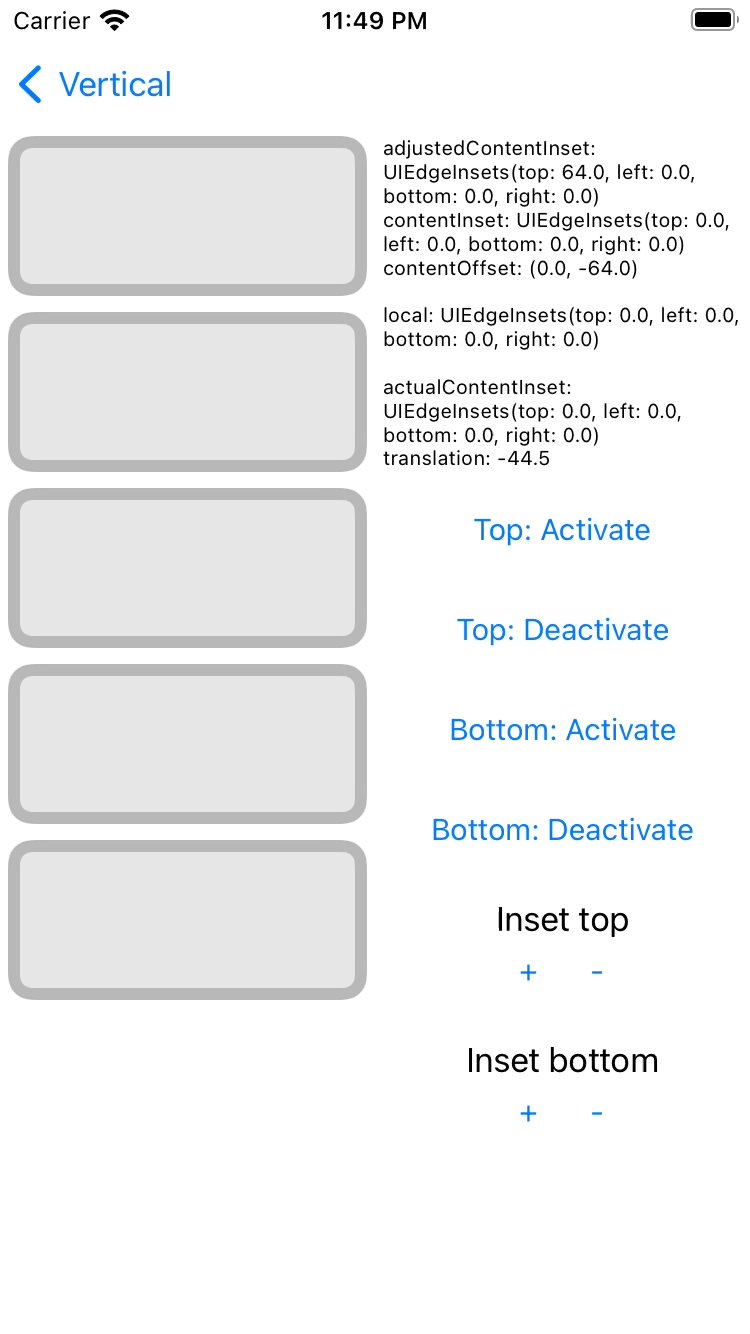
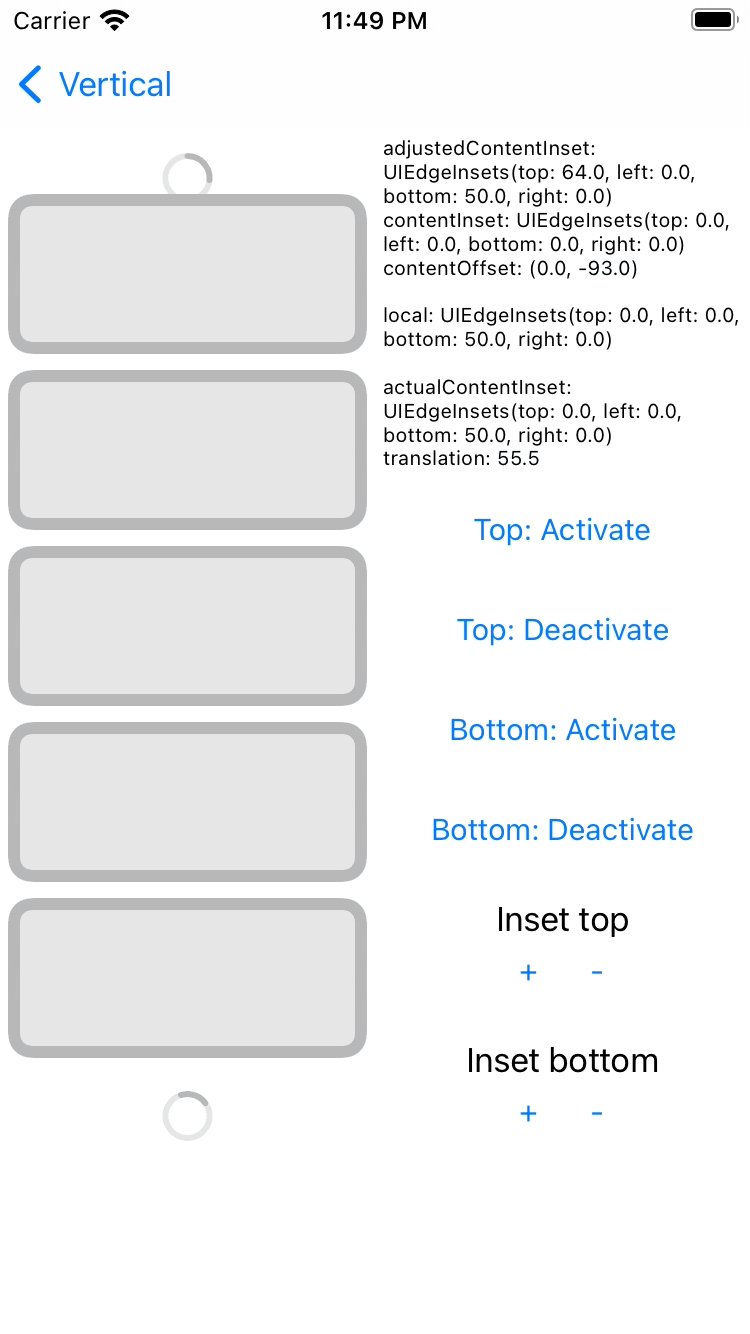
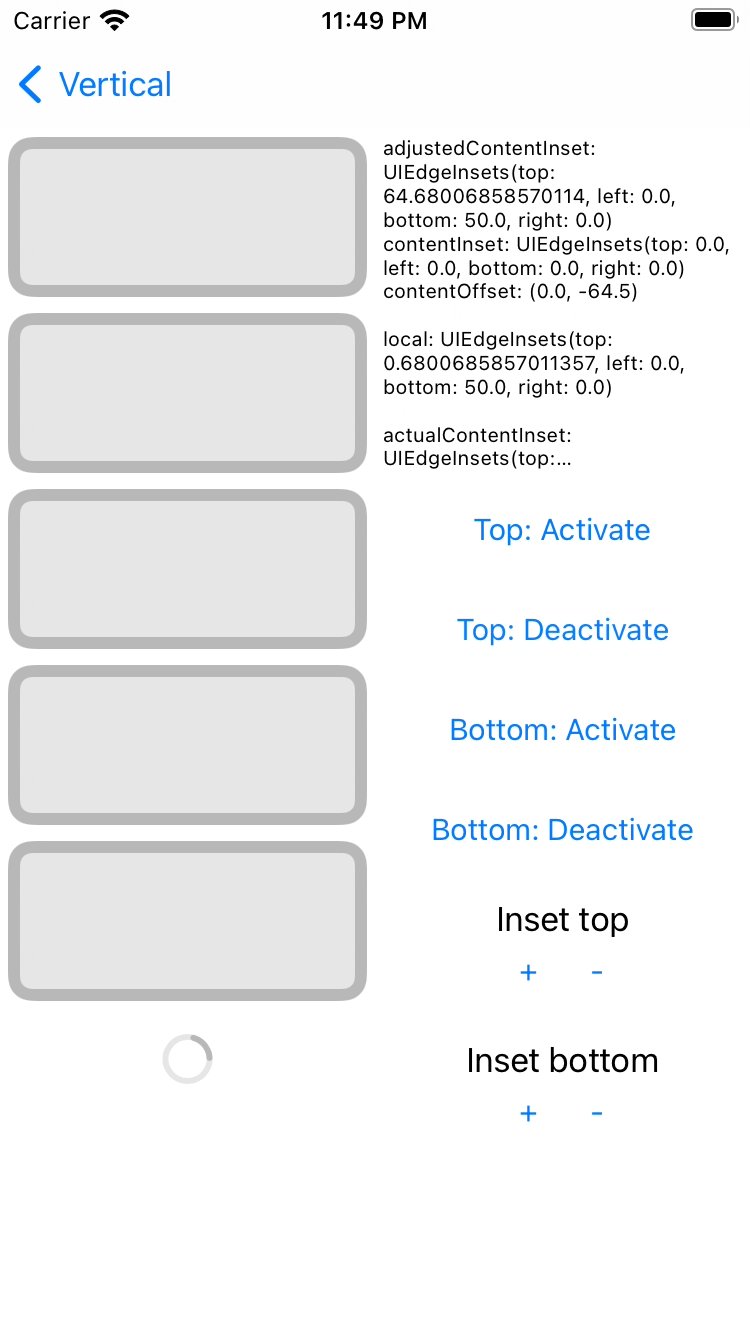
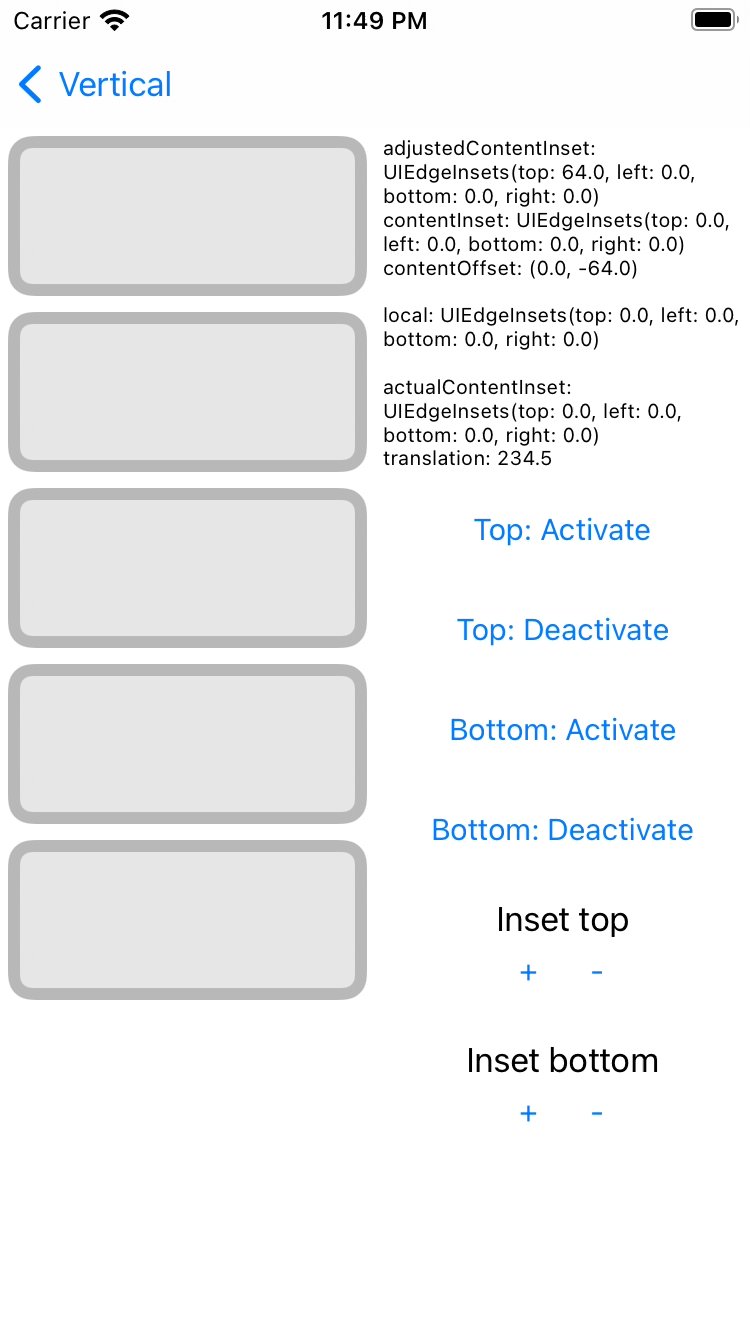
Vertical | Top | Bottom | |—|—| | |
|  |
|
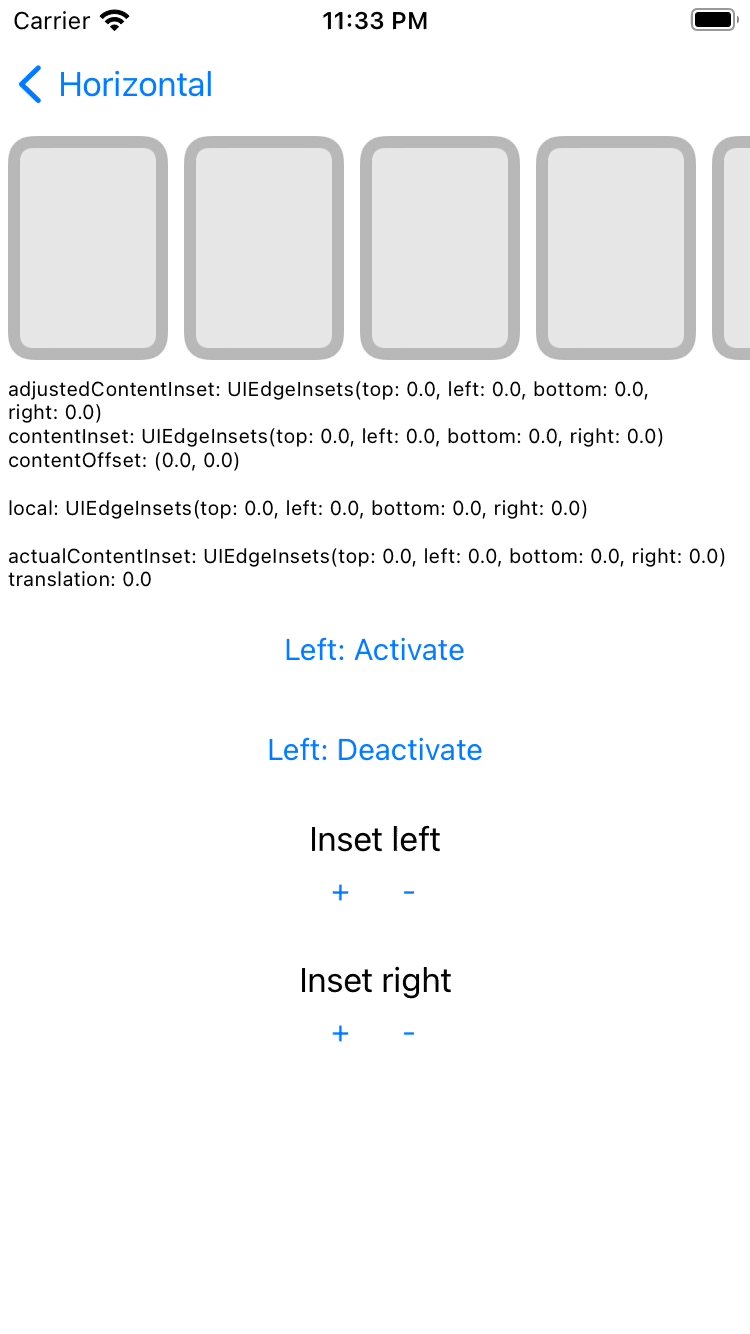
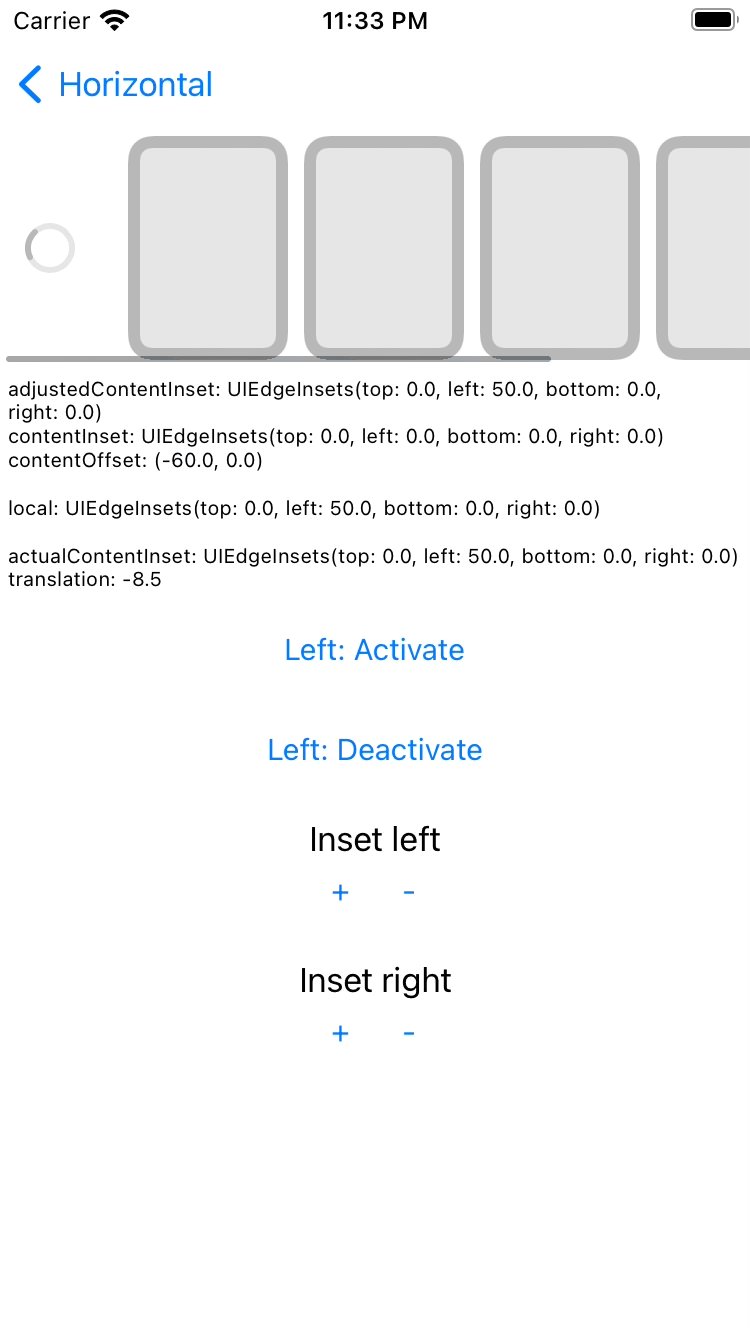
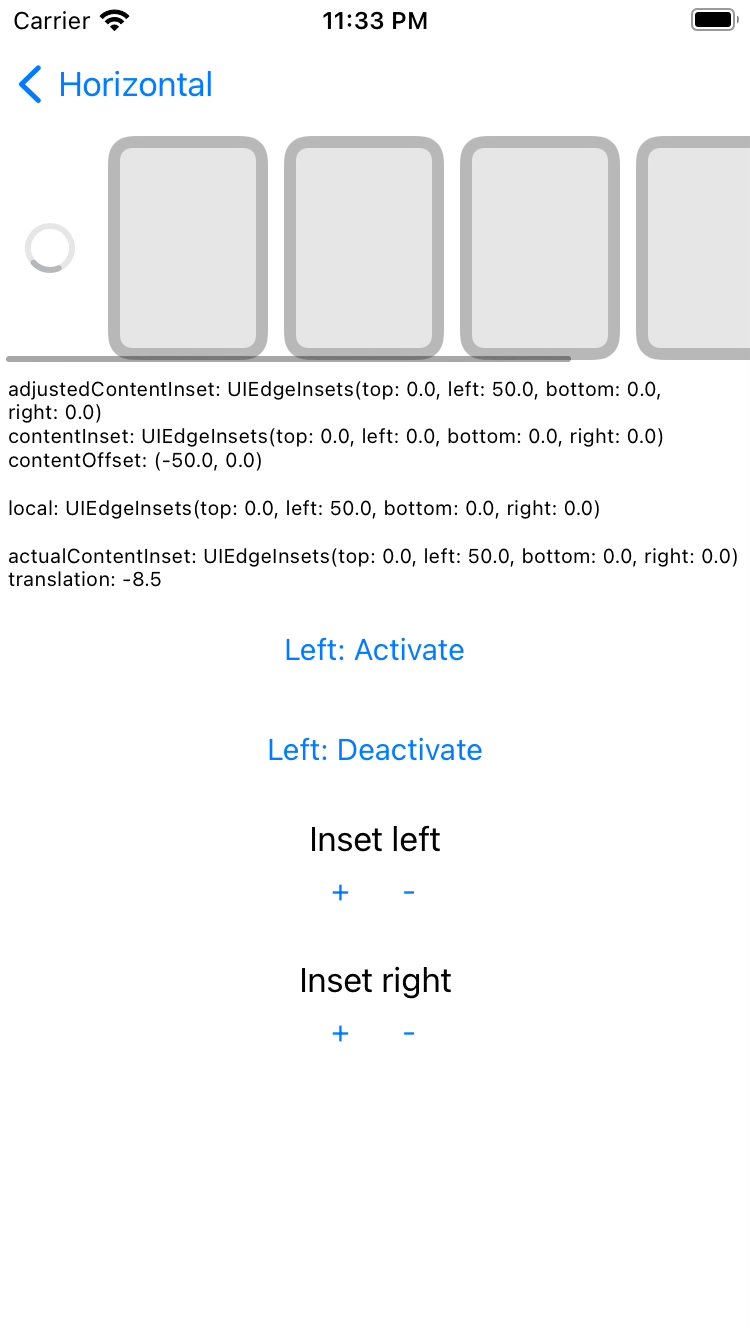
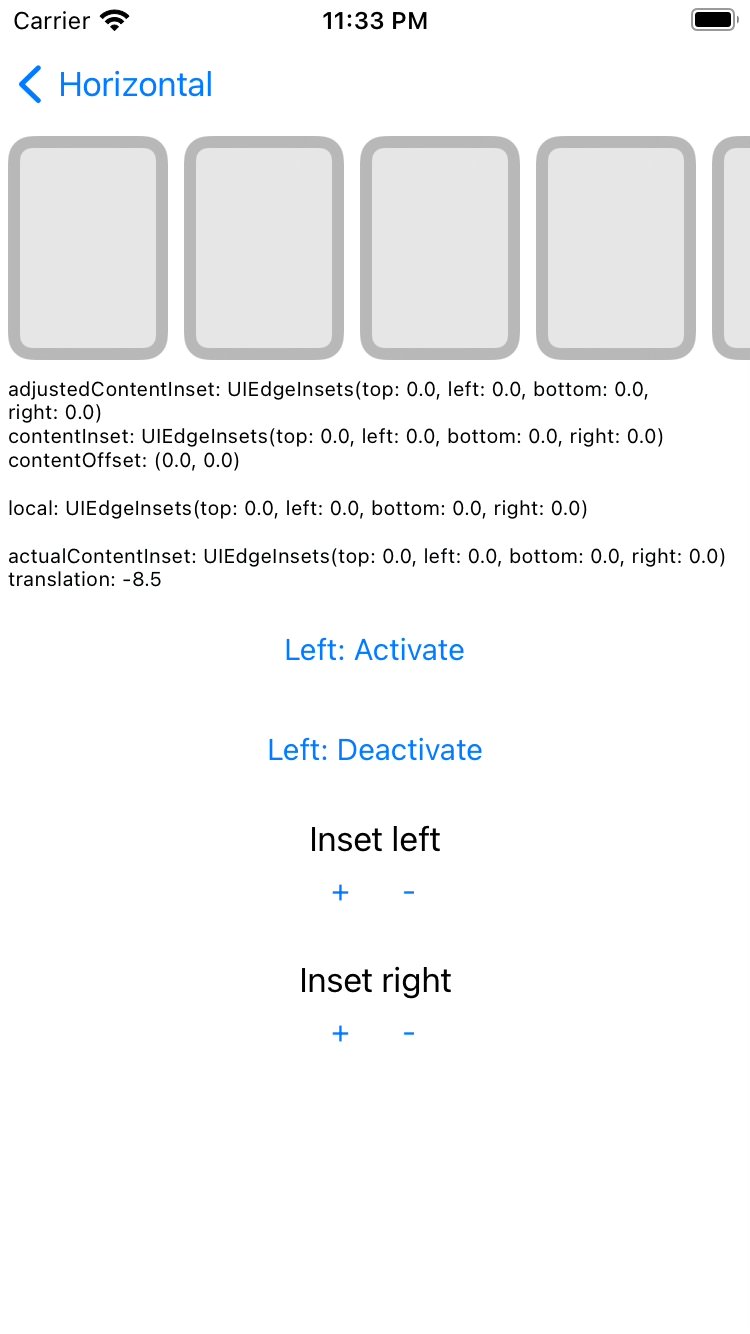
Horizontal | Left | Bottom | |—|—| | |
|  |
|
More patterns | pull to refresh and additional loadings | |—| | |
|
Installation
Cocoapods
Including custom activity indicator
If you need only core component
SwiftPM
How to use
Setting up
Handling
Customizing the content
ScrollEdgeControl supports to display any content you want by following protocol.
Which means you can create fully customized design to display the activity.
Behind the scenes
Creating a component such as UIRefreshControl is quite hard.
Observing scroll, layout, updating content-inset.
While we were inspecting UIRefreshControl, we noticed UIScrollView’s content-inset return 0 when it’s refreshing. but adjusted-content-inset presents actual value in displaying.
(for example, content-inset-top: 0, adjusted-content-inset-top: 50)
So UIRefreshControl works internally to prevent spreading side-effect by changing content-inset.
We need this trick to create our own custom control for UIScrollView.
In the end, we decided to get this done with method-swizzling.
Swapping content-inset getter setter, managing local content-inset, and then we return the value to outside including adding, subtracting actual content-inset and local content-inset.
Why uses Advance in dependency
Advance helps animation in the scroll view.
It is a library to run animations with fully computable values using CADisplayLink.
UIScrollView’s animations are not in CoreAnimation.
Those are computed in CPU every frame. that’s why we can handle it in the UIScrollView delegate.
We can update content offset with UIView animation, but sometimes it’s going to be weird animation.
To solve it, using CADisplayLink, update values for each frame.
Refs:
Author
License
MIT