目录
- .githubAdd Semgrep CI2年前
- .swiftpmInitial commit5年前
- DocumentsAdded documentation2年前
- IQPullToRefresh- Fixed a crash bug2年前
- Pull To Refresh Demo.xcodeproj- Fixed a crash bug2年前
- Pull To Refresh Demo.xcworkspaceInitial commit5年前
- Pull To Refresh DemoMerge pull request #1 from shi7/master2年前
- .gitignoreInitial commit5年前
- .swiftlint.ymlInitial commit5年前
- .travis.ymlInitial commit5年前
- IQPullToRefresh.podspec.json- Fixed a crash bug2年前
- LICENSEInitial commit5年前
- Package.swift- Added swift-tools-version for Swift Package Manager3年前
- PodfileInitial commit5年前
- Podfile.lock- Added Refresh Abstract Wrapper class to easily handle 90% cases without any hassle3年前
- Pull_To_Refresh_Demo-Bridging-Header.hAdded soup demo5年前
- README.mdAdded documentation2年前
邀请码
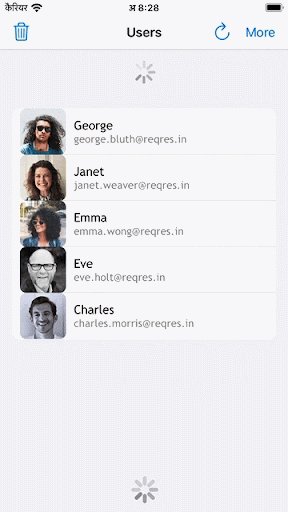
IQPullToRefresh
Easy Pull to refresh and Load more handling on a UIScrollView subclass
IQPullToRefresh is a standalone library which can be plugged with UIScrollView subclasses like UITableView/UICollectionView to provide pull-to-refresh and load-more feature without any hassle. It also Provide customization mechanism using which you can create your own custom pull-to-refresh or custom load-more UI.
Requirements
Swift versions support
5.0 and above
Installation
Installation with CocoaPods
IQPullToRefresh is available through CocoaPods. To install it, simply add the following line to your Podfile:
Or you can choose the version you need based on the Swift support table from Requirements
Installation with Source Code
Drag and drop
IQPullToRefreshdirectory from demo project to your projectInstallation with Swift Package Manager
Swift Package Manager(SPM) is Apple’s dependency manager tool. It is now supported in Xcode 11. So it can be used in all appleOS types of projects. It can be used alongside other tools like CocoaPods and Carthage as well.
To install IQPullToRefresh package into your packages, add a reference to IQPullToRefresh and a targeting release version in the dependencies section in
Package.swiftfile:To install IQPullToRefresh package via Xcode
Things you should understand before going into deep
RefreshType (Enumeration)
LoadMoreType (Enumeration)
Refreshable protocol (For Pull-To-Refresh feature)
It is used to get callback when refresh is triggered and also responsible to inform if loading has begin or loading has finished
MoreLoadable protocol (For Load-More feature)
It is used to get callback when load more is triggered and also responsible to inform if loading has begin or loading has finished
🤯 Current UsersViewController logic for load more 🥴 🤦
Approach 1
Approach 2
🤩 New UsersViewController (Pull To Refresh)
🤩 New UsersViewController (Load More)
🥳 You have done adding pull-to-refresh and load more without any dirty 💩 & 🐞 buggy code
An abstract IQPullToRefresh wrapper class
Most of the time, the pull to refresh and load more erquirements are same like
IQRefreshAbstractWrapper abstract class blueprint
The IQRefreshAbstractWrapper mainly handles IQPullToRefresh delegate functions in most optimized way
How to use IQRefreshAbstractWrapper
Let’s assume, we would like to get list of many users (assume 100+), but 10 record each time when user pull to refresh or if user scroll then next 10 batch with load more. We’ll need to create a subclass of IQRefreshAbstractWrapper class
UserViewModel subclass
UsersViewController Implementation
You just need to create it’s object and observe the modelsUpdatedObserver, when models list get’s updated with either pull to refresh or load more, you’ll get a callback here and you just need to connect those models with your UI now. It’s this much simple to implement load more and pull to refresh now.
Custom Pull To Refresh or Load more UI
This is all possible with implementing IQAnimatableRefresh protocol to your own UIView’s subclasses.
IQAnimatableRefresh protocol Requirement
This can be
Protocol Adoption
Assigning custom pull to refresh
Other useful functions
LICENSE
Distributed under the MIT License.
Contributions
Any contribution is more than welcome! You can contribute through pull requests and issues on GitHub.
Author
If you wish to contact me, email me: hack.iftekhar@gmail.com